Table of contents:
The 2Smart Cloud IoT platform allows you to create any smart device. All the necessary tools for this are available: services for creating firmware and mobile applications, checking the health of the device, tools for updating the functionality of the device and mobile application, analytics tools, and statistics collection. The platform is open to large manufacturers and DIY users. Using the example of a simple product – a Wi-Fi relay – we tell you how to create your smart device based on the 2Smart Cloud IoT platform in just one hour.
The instructions describe the easiest way to create a new IoT device – using a step-by-step assistant. Connecting the device to the platform without a wizard, with access to all tools at once, is described in the next post.
Assembling the device
Our example shows an assembling smart relay controlled via the mobile app. We will connect an ordinary table lamp through a relay, making it smart. The light will be controlled from a smartphone using the 2Smart Cloud app and voice commands, a phone call, or the Telegram bot.
What we used to assemble this device:
| Breadboard | 2 pcs. |
| IoT platform ESP-WROOM-32 DevKit v1 – 1 pc. (or any other platform variation with or without ESP32 microcontroller on Dev Board) |
1 pc. |
| Mini-relay (Zelo-module) | 1 pc. |
| Resistors (220 Ohms) | 1 pc. |
| 5 mm LED | 1 pc. |
| Tactile push buttons with caps | 2 pcs. |
| Connection cable set | 1 pc. |
The scheme of the device is quite simple. You can find its images instantly in a Google search. As a result, the device runs without any interruptions.
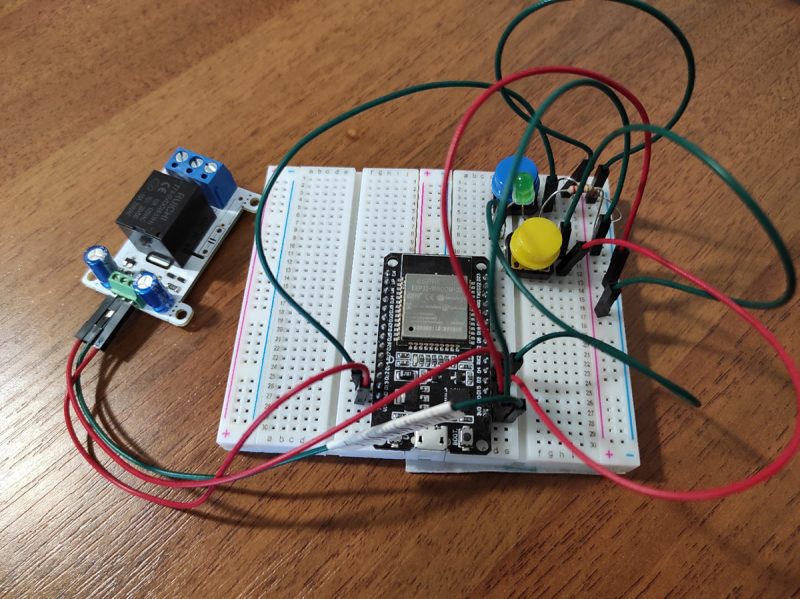
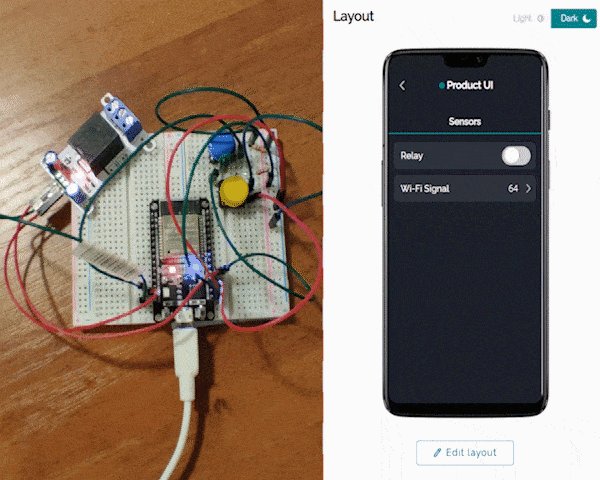
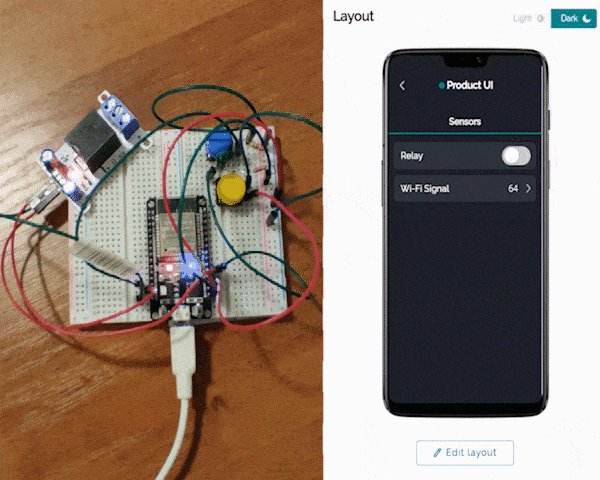
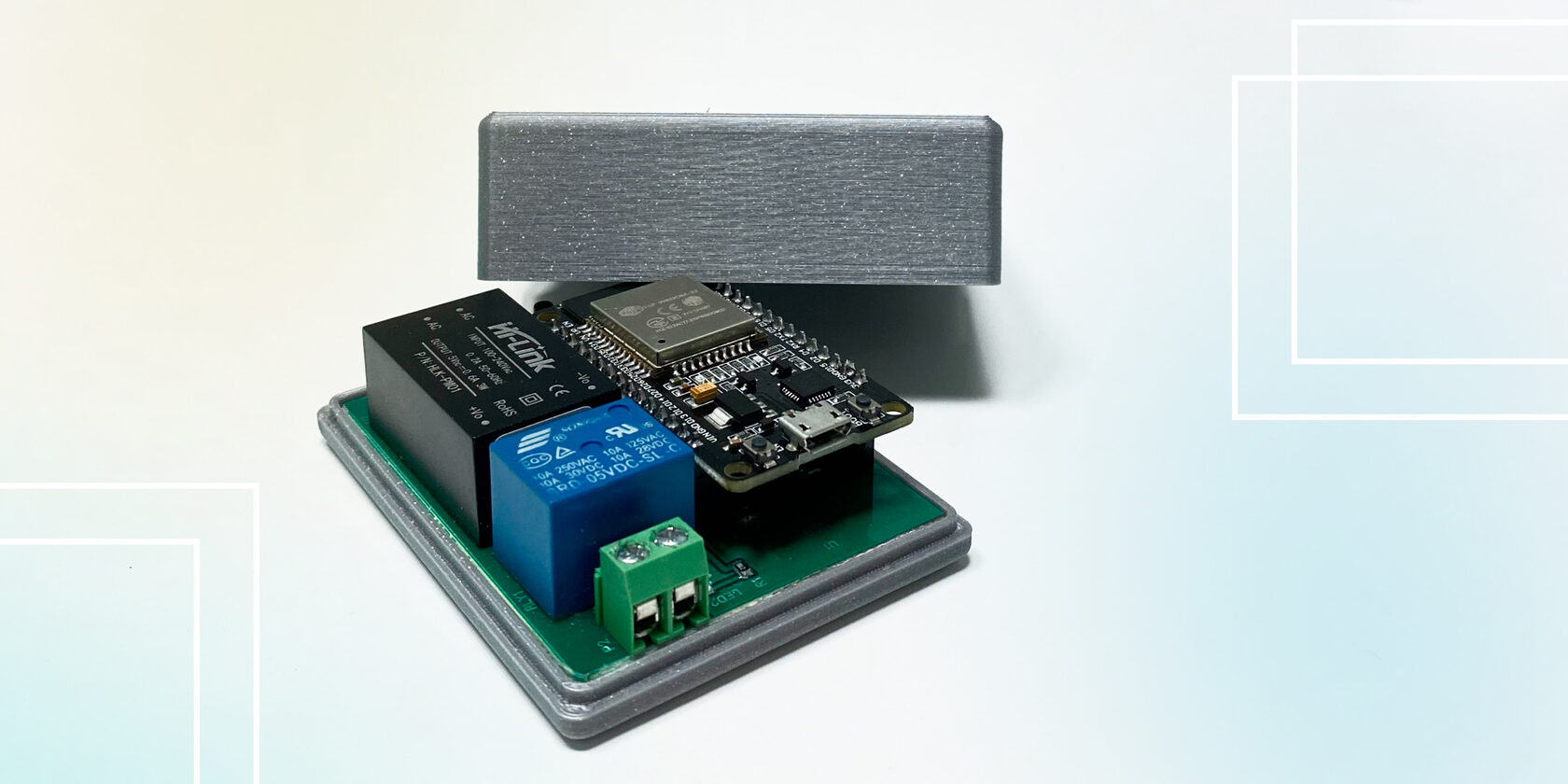
Here’s what the Wi-FI relay prototype looks like:
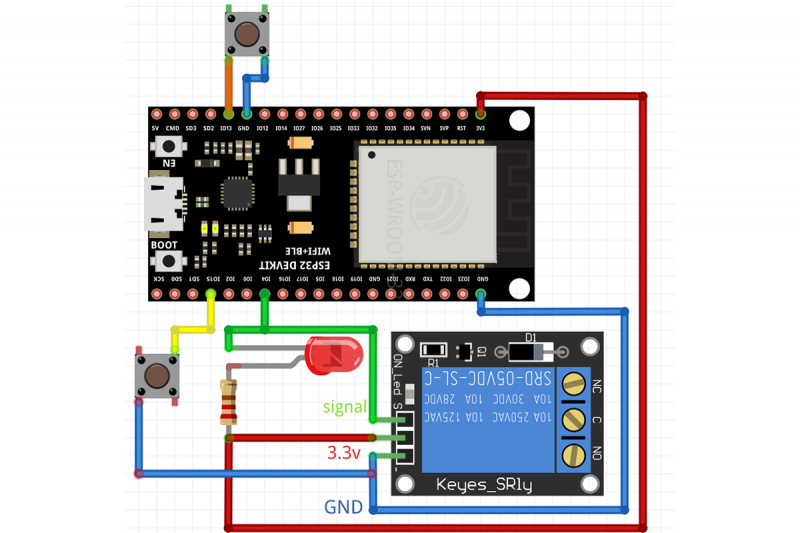
Device scheme:
A brief description of the scheme:
- A relay is connected to the microcontroller (on the left in the picture), through which the power to the lamp will be switched on and off.
- The blue button is needed to switch the relay’s state physically (controlling the lamp without a smartphone).
- The yellow button resets the device to its “factory” state.
- The green LED is needed to indicate the status of the lamp and will light up with it simultaneously.
Registration on the IoT platform
To prepare the assembled device for operation, register on the 2Smart Cloud IoT platform. The service will help create firmware for a smart relay and a mobile application for the control and provide cloud infrastructure for further operation and support of the device.
- Go to https://cloud.2smart.com/.
- Create a new account or sign in with your Google, Facebook, or Apple account. When you sign in via social networks, you will receive an automatically generated password to your Email – you can change it in your account’s settings later. You may need the password to connect to third-party services without authorization via a social network. You will also need it when logging into the 2Smart Cloud mobile app.
Creating firmware
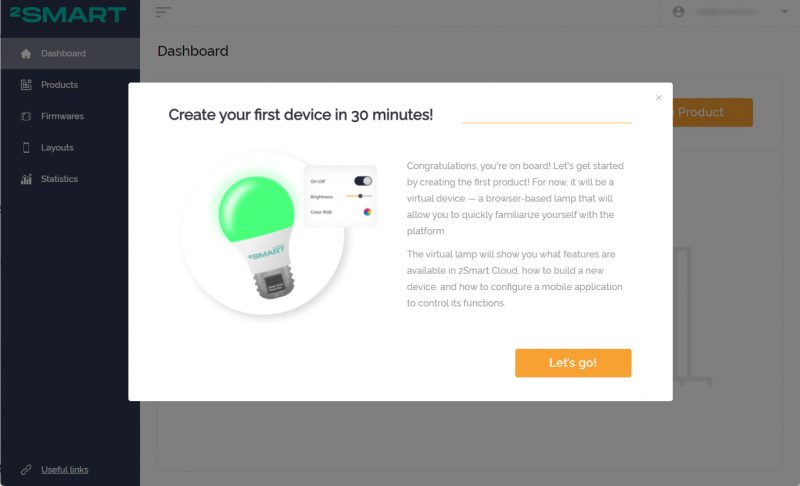
- After registering, the system will suggest creating a test product based on a virtual device. We advise doing this to learn more about the platform’s features.
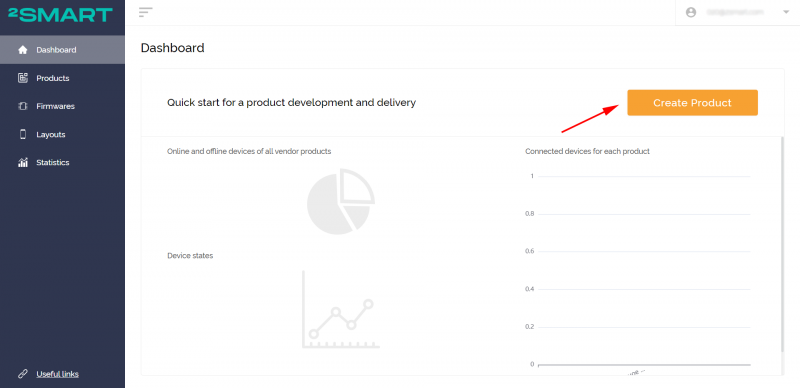
- After completing the tutorial, return to the main page of the developer dashboard. Click “Create Product”.
Note: The same button on the “Products” page launches an alternative option for creating a product using 2Smart Cloud without a step-by-step assistant!
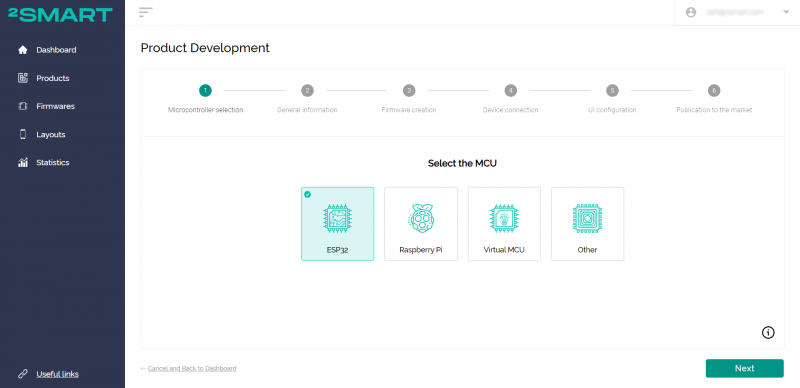
- Select the microcontroller that the smart device is based on. In our case, it is the ESP32. Click “Next”.The platform also supports alternative MCUs like the Raspberry Pi, as well as ready-to-use tools for them. You can use a unique solution and write compatible firmware using our documentation.
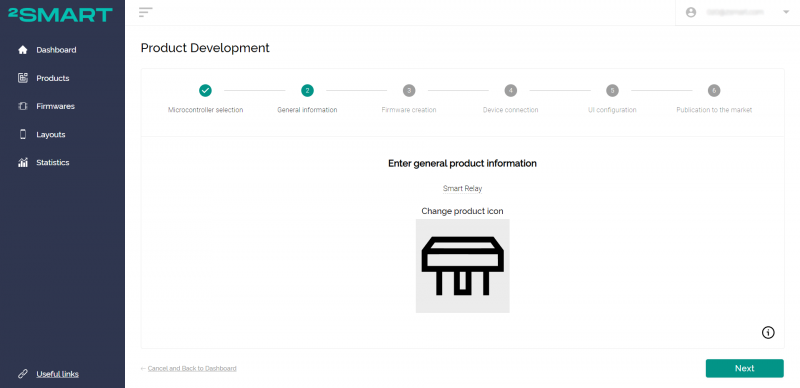
- Fill in the information about your device – enter its name and upload an icon. This information will be visible to end-users in the mobile app. Click “Next”.
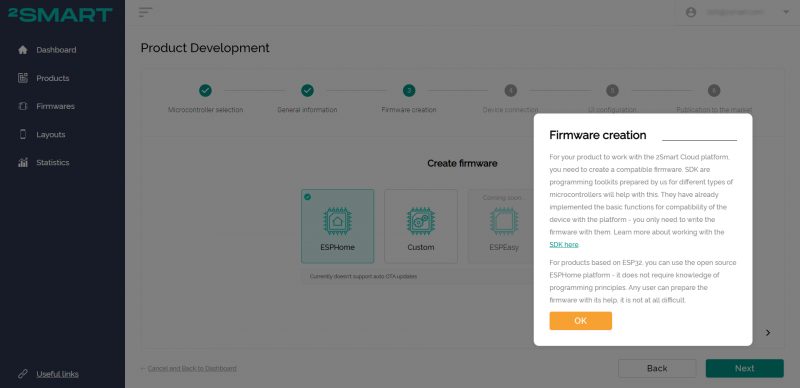
- Select the basic firmware. For the ESP32 microcontrollers, these are the ESPHome or Custom options.
An advantage of the ESPHome open-source platform is that no knowledge of programming is required when creating firmware. This is a really simple set of libraries and tools, which popularity is confirmed by many open source examples. The instructions are in the documentation for the platform.
The Custom firmware option allows you to write code in any language from scratch provided that you follow the principles of platform compatibility. Another Custom option is your own firmware created on the basis of the proposed SDK (a ready-made template in C++ with already implemented key functions). Details of both options for creating Custom firmware can be found in the documentation of the 2Smart Cloud platform.
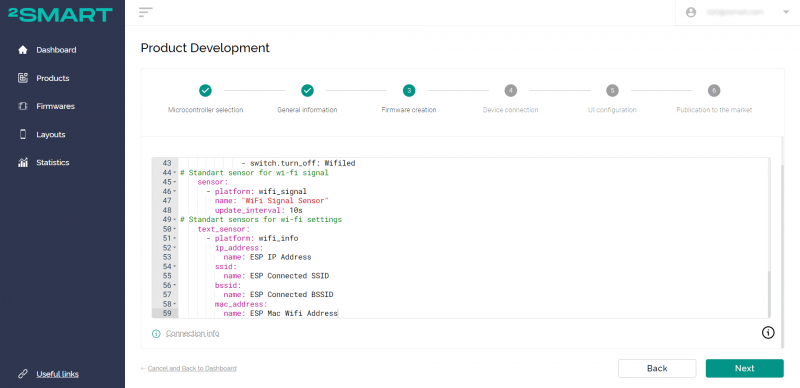
In this tutorial, we will demonstrate how to create a device based on ESPHome firmware in a short time. After selecting, click “Next”. - After proceeding to the next step, you will get access to the code editor for configuring the firmware. The firmware code for the smart relay is as follows:
# Switchers for relay and wi-fi led indicator switch: - platform: gpio id: l2 name: relay pin: number: GPIO4 inverted: True - platform: gpio id: Wifiled name: ledWifi pin: number: GPIO2 # Physical button for relay switching binary_sensor: - platform: gpio pin: number: GPIO13 mode: INPUT_PULLUP inverted: True name: sensor_button on_press: then: - switch.toggle: l2 # Physical button for reset creds for production devices (only for 2Smart Cloud version of EspHome) - platform: reset_sensor pin: number: GPIO15 mode: INPUT_PULLUP inverted: true name: Reset button filters: - delayed_on: 2s interval: - interval: 10s then: if: condition: wifi.connected: then: - switch.turn_on: Wifiled else: - switch.turn_off: Wifiled # Standart sensor for wi-fi signal sensor: - platform: wifi_signal name: "WiFi Signal Sensor" update_interval: 10s # Standart sensors for wi-fi settings text_sensor: - platform: wifi_info ip_address: name: ESP IP Address ssid: name: ESP Connected SSID bssid: name: ESP Connected BSSID mac_address: name: ESP Mac Wifi Address
Firmware code comments:
- The “Switchers for relay and wi-fi led indicator” block describes a sensor to control the LED connected to pin 2 of the ESP platform and a relay connected to pin 4.
- The “Physical button for relay switching” block outlines the settings of the button, which is connected to pin 13 of the ESP platform (blue in the photo). This is the button that, when pressed, forcibly switches the state of the relay.
- The “Physical button for reset creds for production devices” block describes the settings of the second button, which is connected to pin 15 of the platform (yellow in the photo). It resets the platform settings and reverts it to its factory state (Reset button).
- The “Standard sensor for Wi-Fi signal” block is needed to transmit data regarding the state of the Wi-Fi with specified regularity (in the example code, every 10 seconds).
- The “Standard sensors for wi-fi settings” block contains the settings of specific text sensors about the state of the wi-fi network. This information will be visible in the application interface.
After setting the firmware code, click “Next”.
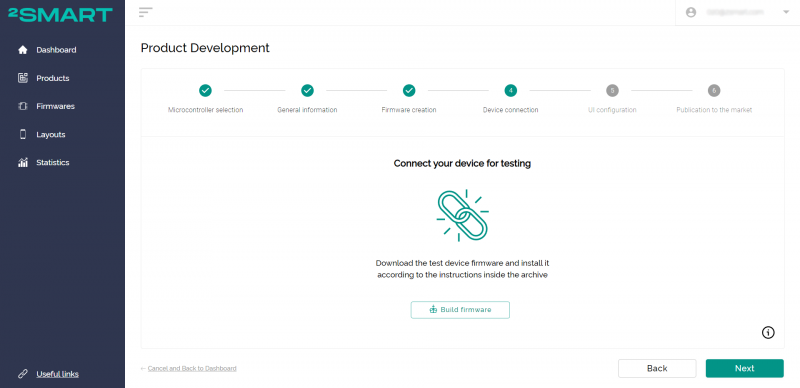
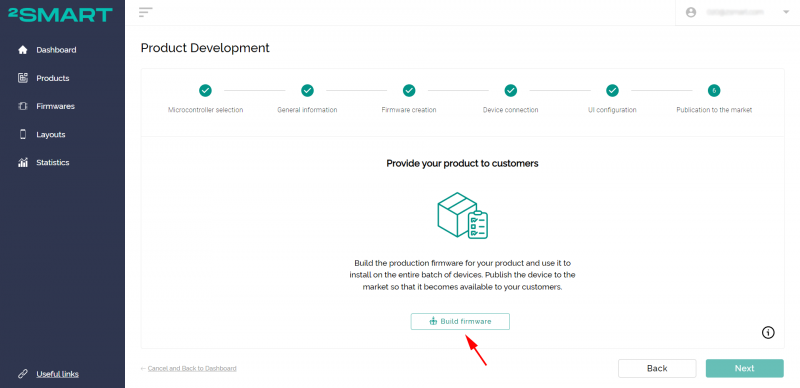
- First, the firmware of the test device is assembled on the platform. It is needed to connect to the platform for testing and debugging a prototype device when you can also check all the functionality of the control methods.
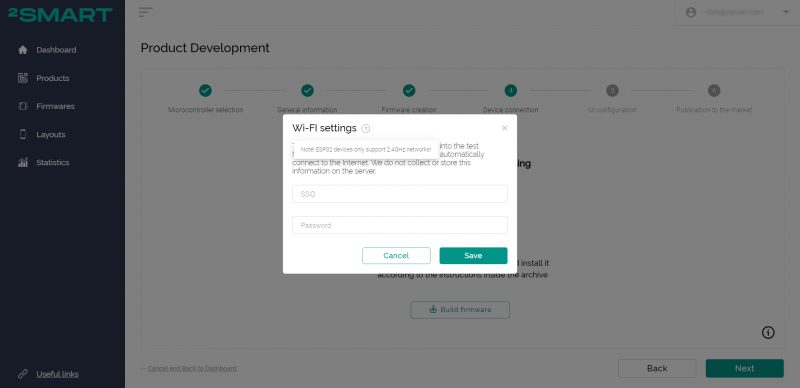
To start building the firmware of the test device, click “Build firmware” on the new screen. - Specify the credentials of your Wi-Fi network and click “Save”. Access to your home or work network is necessary for the device to go online and connect to the platform after flashing it with the test firmware.
Please note! Devices based on the ESP32 microcontroller support only Wi-Fi networks with a frequency range of 2.4 GHz! - Wait until the test firmware is built.
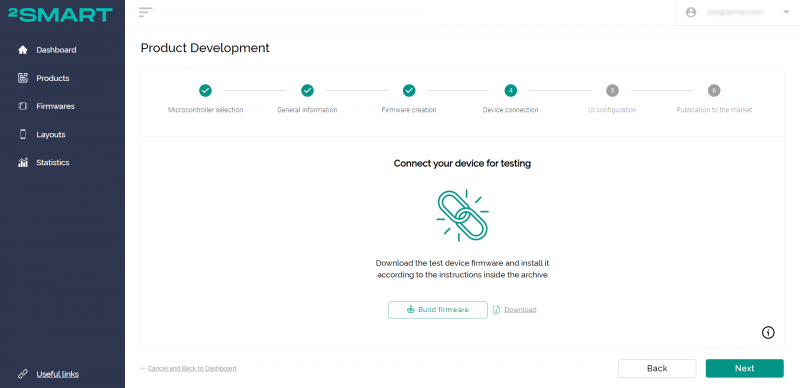
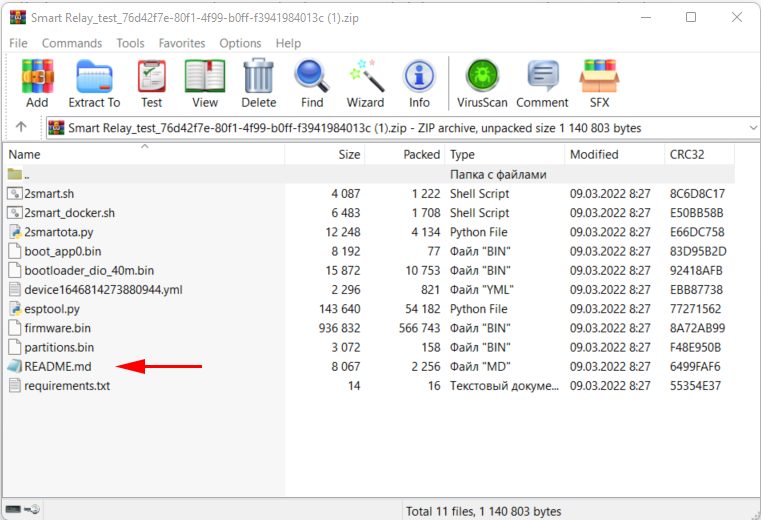
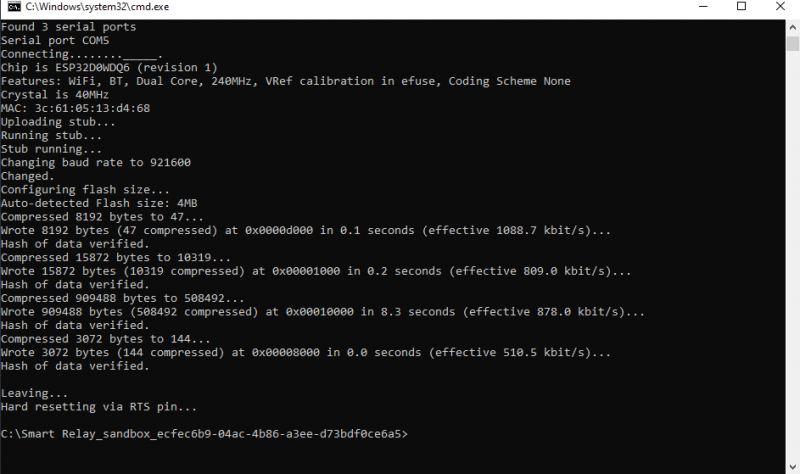
The firmware ready to be uploaded to the device is assembled directly on the platform server. You do not need to install assembler programs on your computer. After a simple flashing procedure, the device will connect first to your Wi-Fi network and then to the platform. - Download the firmware. Within the archive, there will be a ‘readme.md’ file describing the firmware installation process. Install the firmware on the device following the instructions. (Use the USB cable to connect the device to your computer.)Flashing is available for Mac OS, Linux, and Windows.
Attention! If the firmware is already written to the microcontroller, remove it by following the instructions in the ‘readme.md’ file or as described in the documentation.
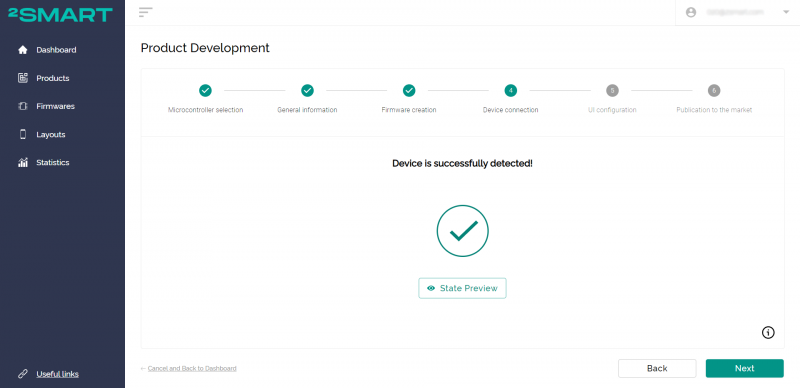
- After successfully installing the firmware, return to the 2Smart Cloud platform and click “Next”. You will receive a notification that your device is detected.
Sometimes, for successful detection, you need to disconnect the flashed IoT device from the power supply and connect it again.
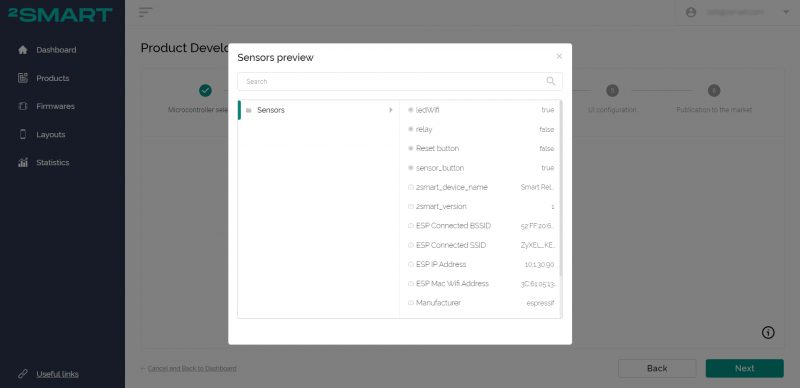
- Click the “Preview State” link to see the data of your device’s sensors. Note that at this stage, you already get actual data from your prototype, which shows the current state of the sensors and is updated in real-time.
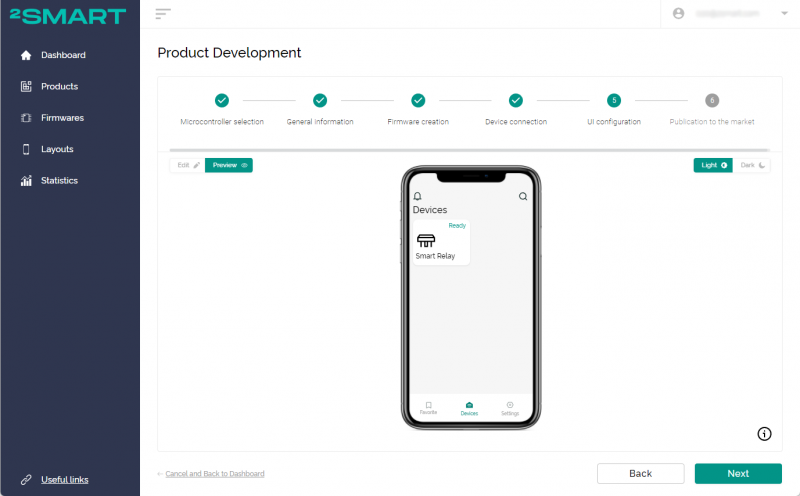
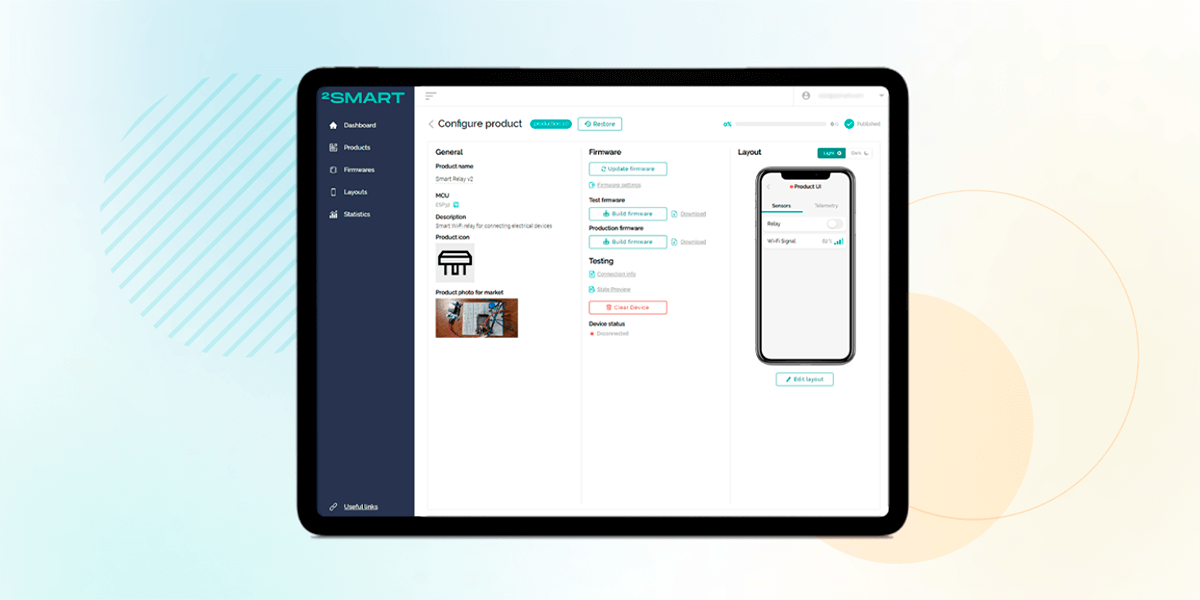
Configuring the mobile application interface
After the system detects the device with the test firmware, you can configure the interface of the mobile application to control the device from a smartphone.
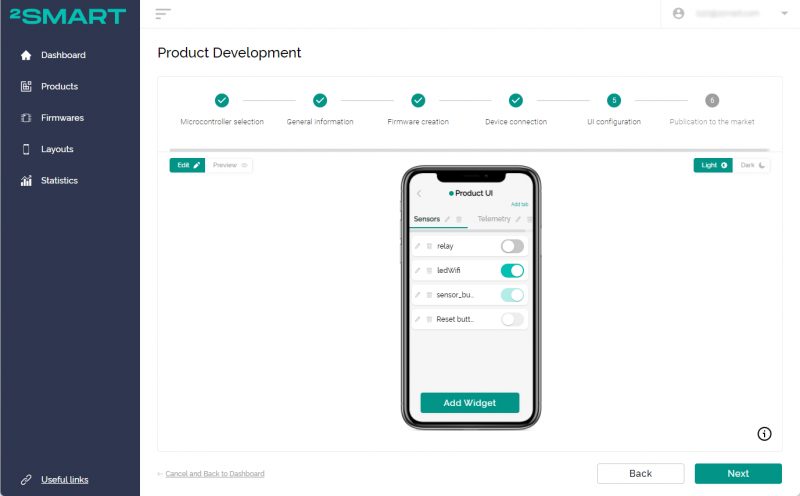
- Click “Next” on the screen with a notification about the successful detection of the device. A window for creating a mobile application will appear.
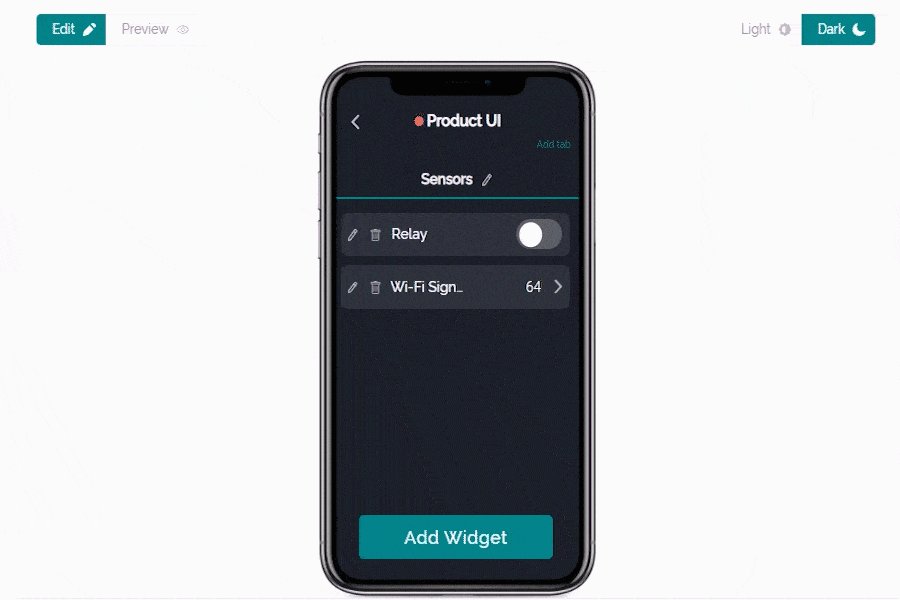
The application interface is created automatically. You can remove the suggested widgets and tabs to assemble the app’s appearance from scratch.
By default, widgets associated with all sensors on the device are added to the interface. To prevent end-users from accessing specific sensor data, you can remove the corresponding widgets in the app.
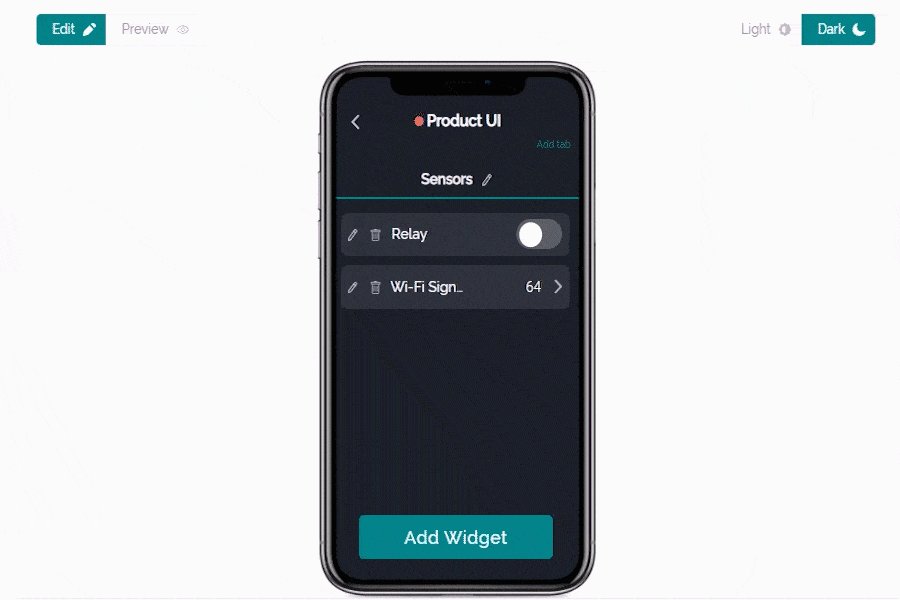
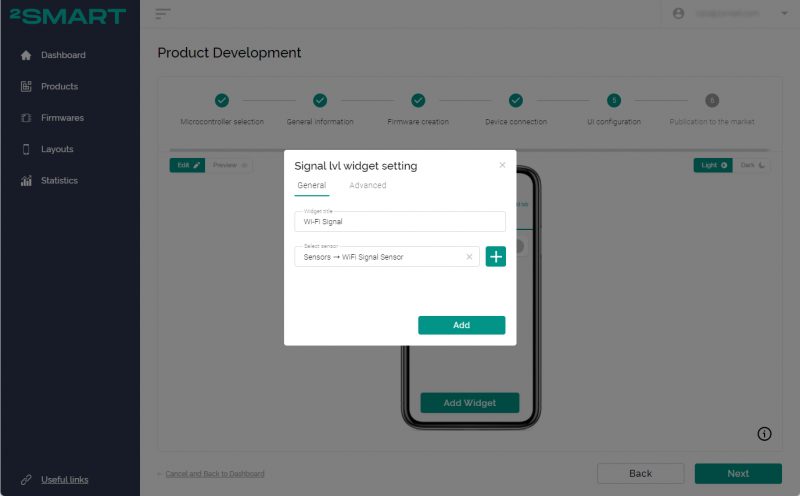
For the smart relay in our example, two widgets are enough: the relay on/off button and the Wi-Fi signal level sensor.
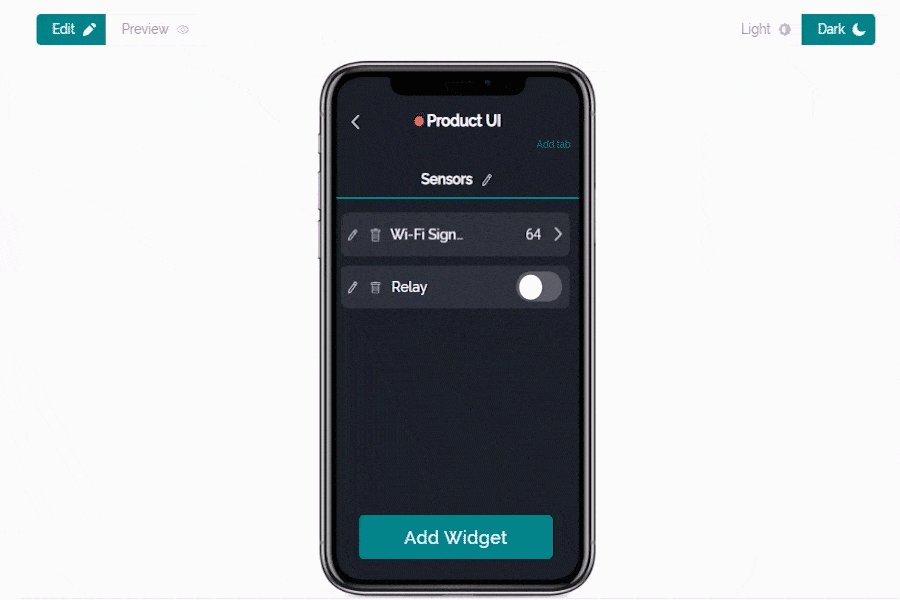
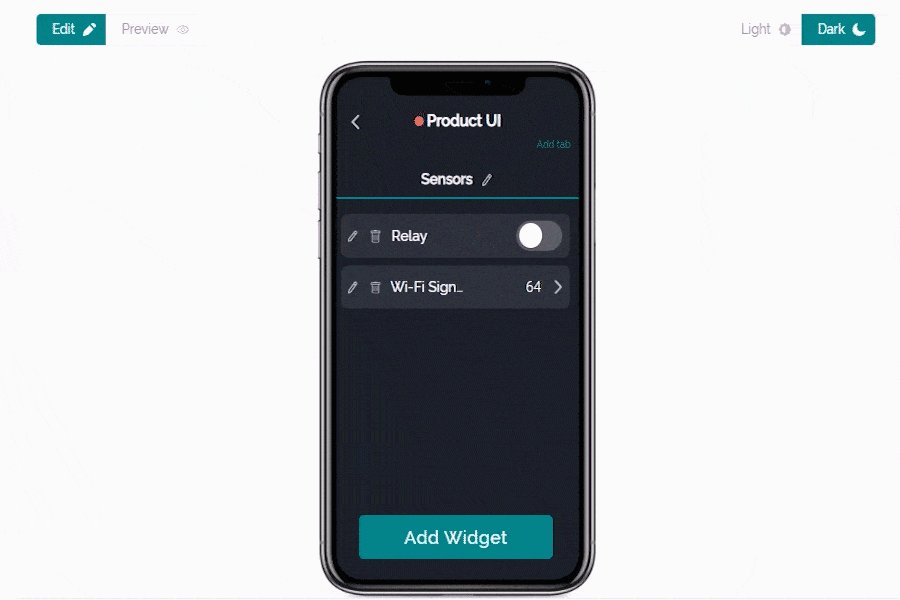
To change the order of the widgets in the list, use drag-and-drop. To add a new tab to the application, click the “Add Tab” link in the top right of the Emulator screen.
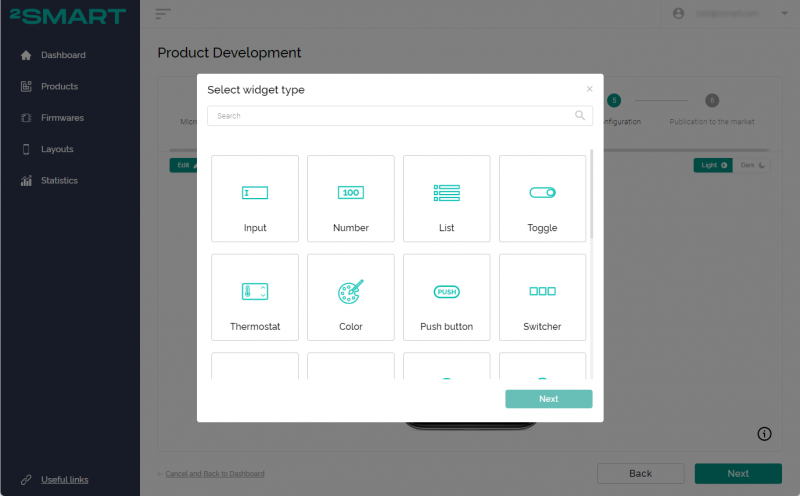
The library of widgets on the platform is quite diverse, and most of them are universal and suitable for different devices. The library is simple to grasp, and you can safely choose any widget. In their respective settings, it will be clear with which sensors of your device it can be used.
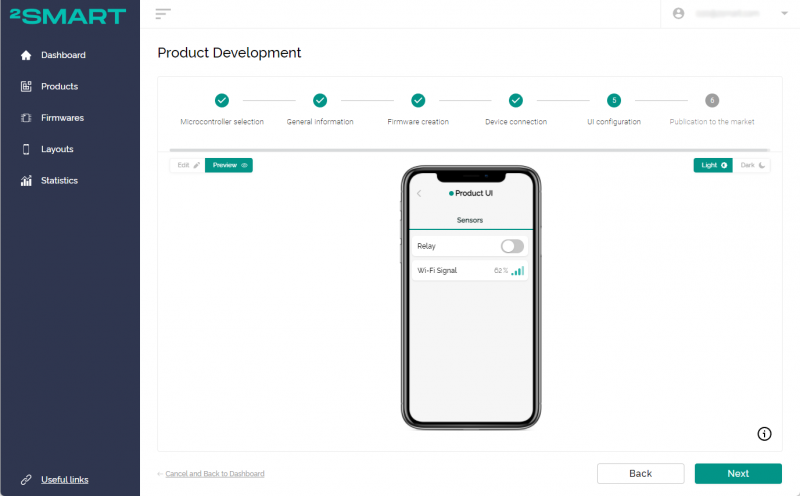
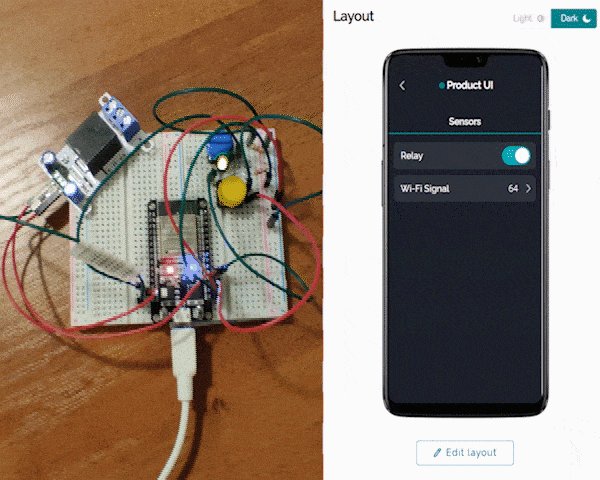
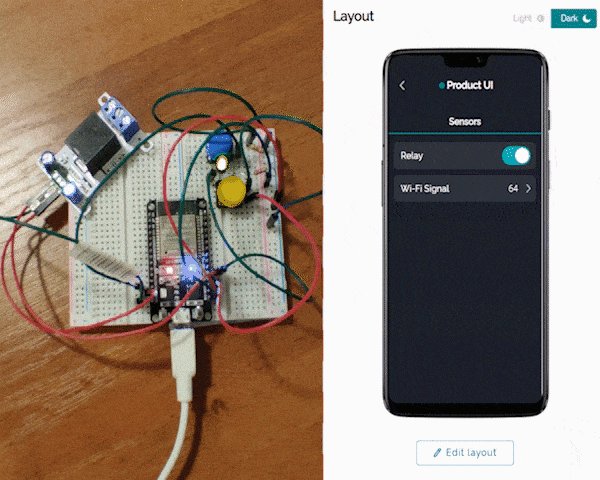
- Use the preview mode to see the application interface without editing tools.
You can control the device when editing the application interface. In the case of the smart relay built using our scheme, you can see that the green LED lights up when you turn on the “relay” widget. At the exact moment, the lamp or any other device that is connected through the relay will start. When the relay is switched off, the red standby light on its housing will light up.
The device responds to switching off the relay widget on the emulator screen of the mobile application and vice-versa. Pressing the relay toggle button on the board, you will see how the emulator will instantly change the status of the widget.
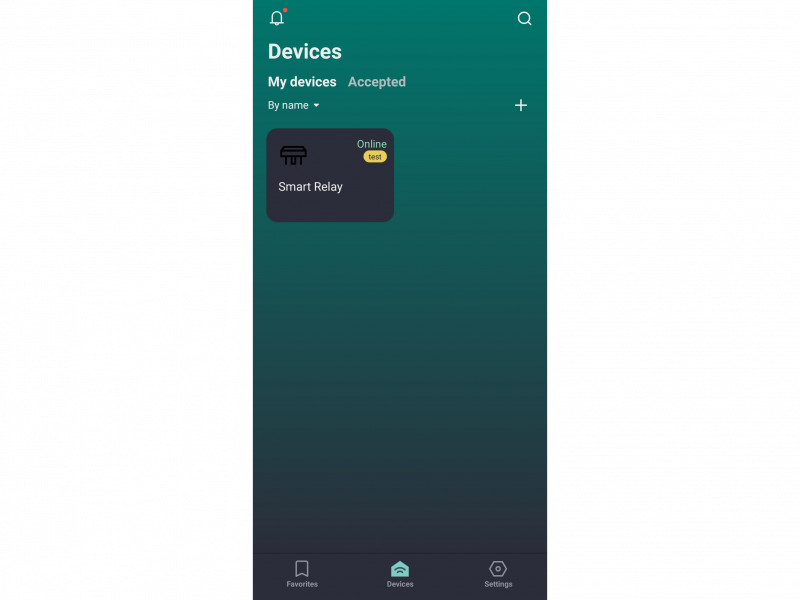
- By creating a mobile application, you can test it on your smartphone. Download the 2Smart Cloud app, install it on your phone and log in with the same credentials as on the platform. Your prototype is already on the Device screen marked “Test”.Note that your customers will control the device from this application. For it to happen, you need to complete the product settings and publish the device in the 2Smart Cloud.
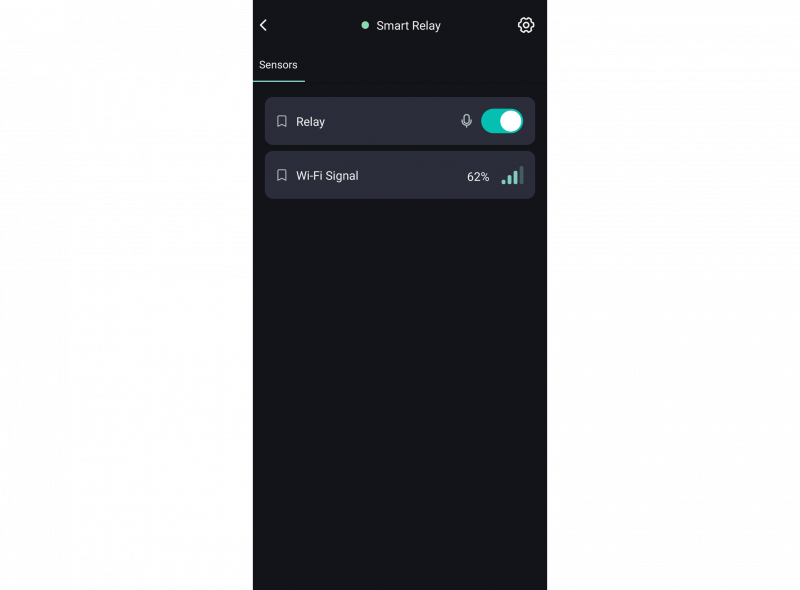
After logging in to the application with the same credentials as you registered in the web panel, the newly created device will be available in the “Devices” tab. The device control interface fully corresponds to the one configured in the application emulator.
Please note that you can control the device from a mobile application, its emulator in the developer’s account, and physical buttons on the relay board. Changes in the state of the sensors are instantly displayed in the application interface on the smartphone and its emulator in the computer browser.
You can make changes to the application interface in the developer panel. These include: editing the device’s name and icon, adding new widgets, and changing the order of existing ones. All the changes will be visible to customers after they restart the application on the smartphone.
Building the production firmware and controlling the device via a smartphone
The firmware that was used before is intended only for testing the prototype. Its peculiarity is that the code contains technical data not needed on the end user’s device. First of all, these are your home or work Wi-Fi network credentials.
The production firmware is the version that is installed on devices for sale. Its code no longer contains the additional parameters needed to test the prototype. The device is connected to the platform using a standard pairing from the end-user’s account.
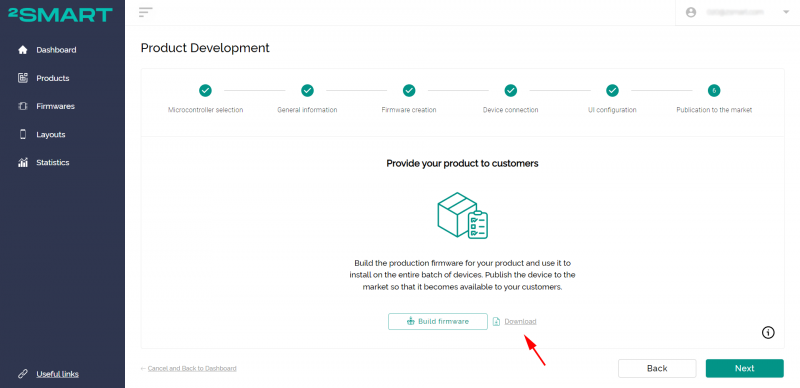
- In the next wizard step, click “Build firmware”.
- Wait for the production firmware to be assembled and click the “Download” link.
- Install the production version of the firmware on the device as you installed the test version.
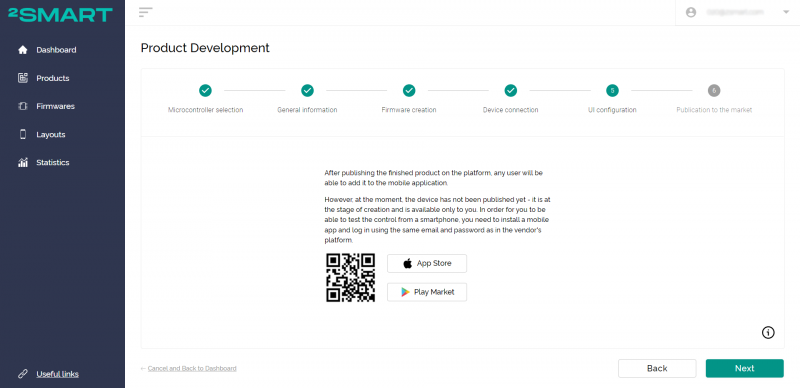
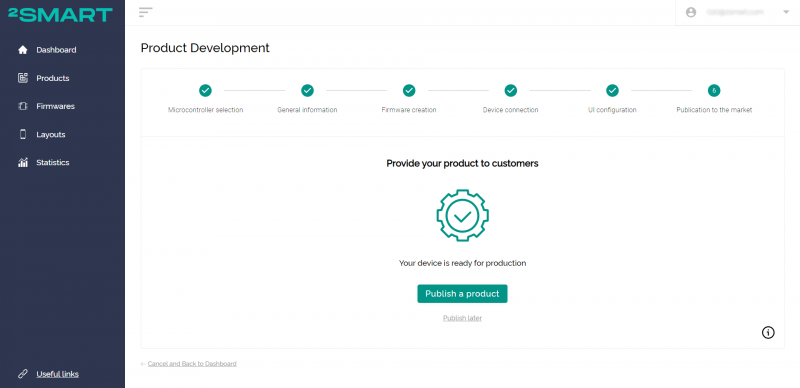
N.B. If the firmware is already added to the microcontroller, remove it as described in the ‘readme.md’ file or by following the documentation.If it is possible to assemble another similar device, it is better to flash the second relay with the production version. And use the first one as a prototype for testing and debugging, leaving the test firmware on it.If you are a developer who plans to release a batch of smart devices, this advice is all the more relevant. - Click “Next” on the production firmware build screen, then click the “Publish a product” button on the publish product screen.
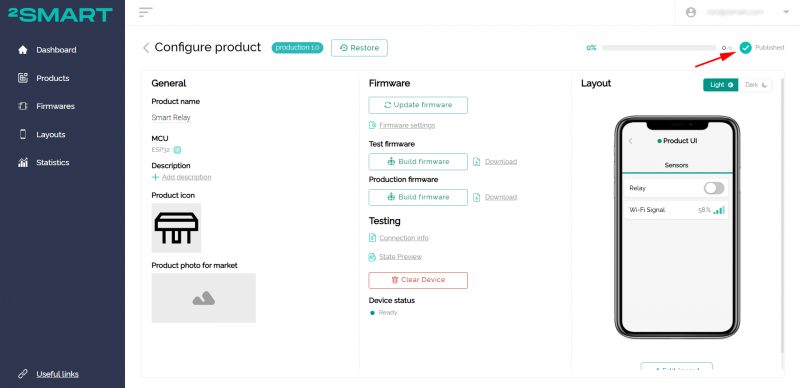
After publishing a product, you can add it to the 2Smart Cloud mobile app on your smartphone and start using the device. The published product can also be added to the mobile apps of the customers using your device.Do note that the product will only appear in the public catalog once the platform administrators approve it. Until then, your only option is to add the device through the pairing procedure by selecting “Others” in the Market. - After publishing, the product page opens in the developer account. You can always access it using the “Products” menu. The product status is “Published”.
Pairing the device to the 2Smart Cloud application
To truly put your product to the test, imagine you are the person buying the device. Add a device from the catalog using the recommended steps:
- Install the 2Smart Cloud app (iOS | Android).
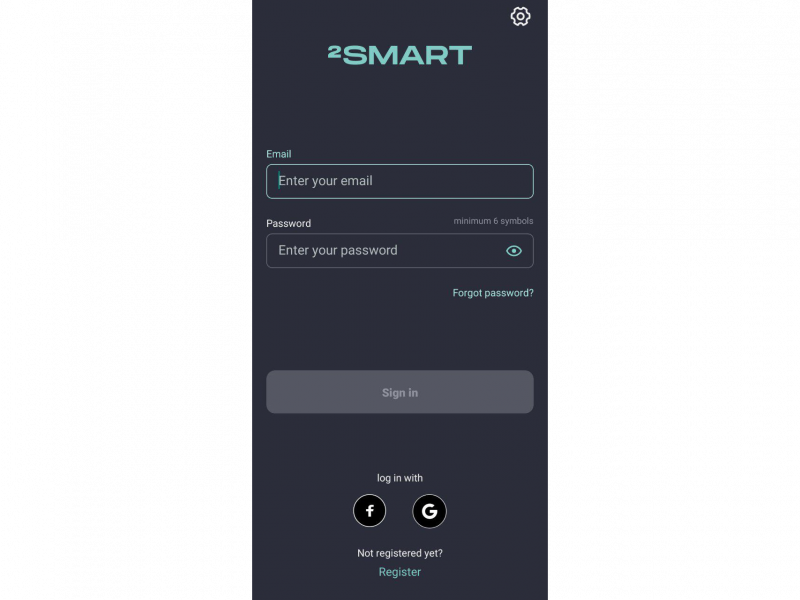
- Create an account, or sign in with a Google or Facebook account.
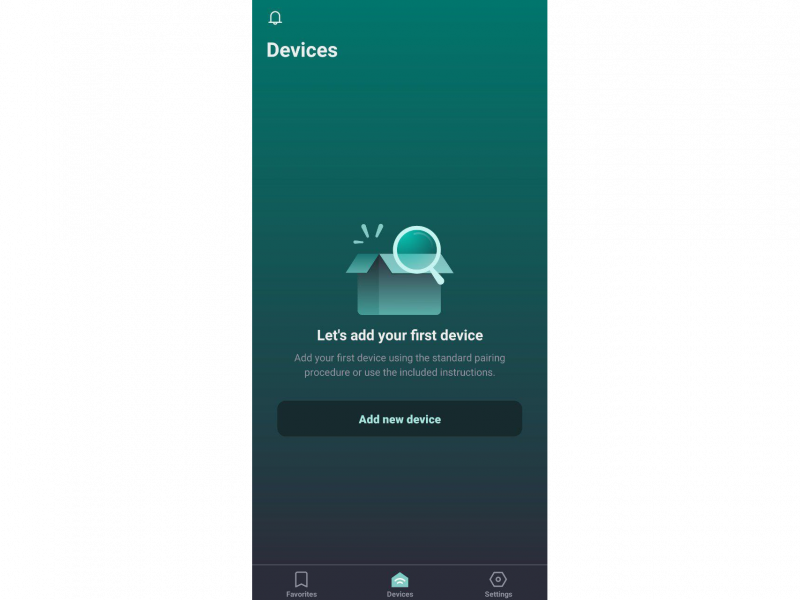
- Select the “Devices” tab and click “Add new device”.
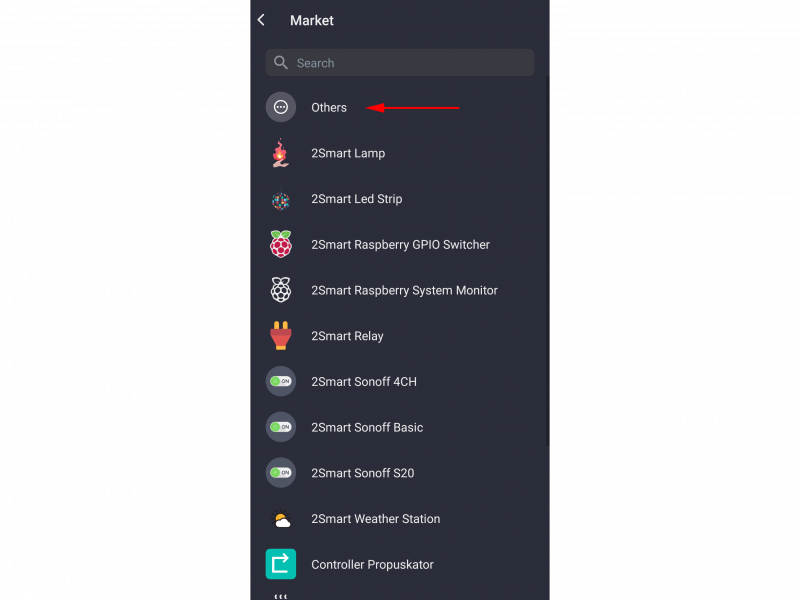
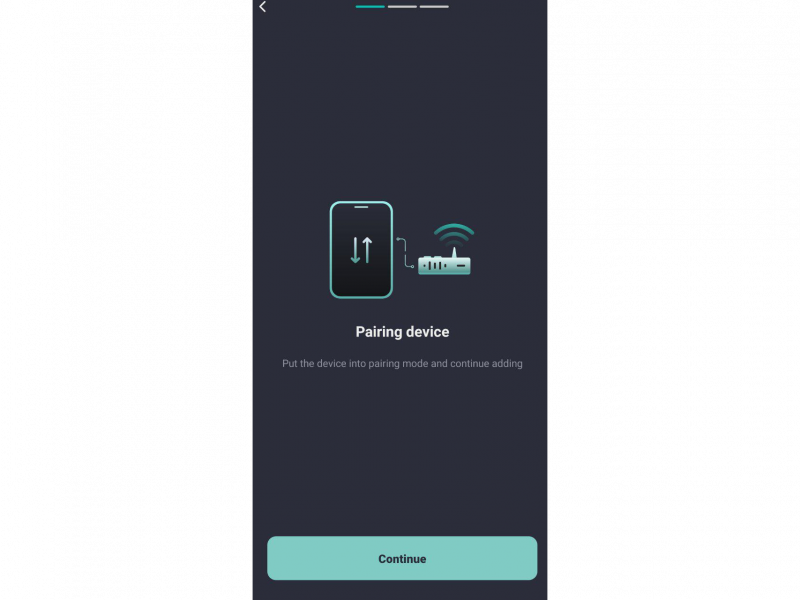
- Select your product from the list. It will appear with the name and icon you specified in the developer account. If the platform administrators do not yet approve the product, go to “Others” and click “Continue”.
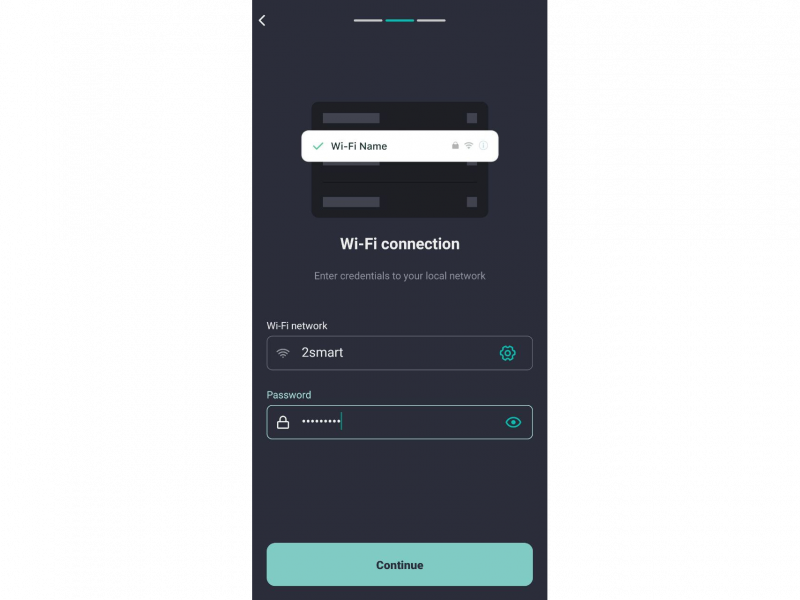
- Specify the credentials of the Wi-Fi network that your IoT device will use. Click “Continue”.
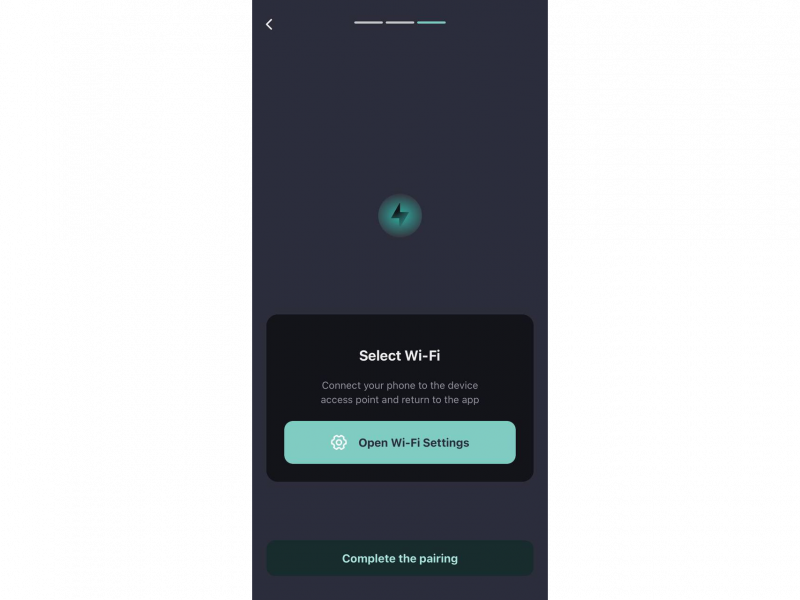
Please note! Devices based on the ESP32 microcontroller support only Wi-Fi networks with a frequency range of 2.4 GHz! - Tap the “Open Wi-Fi Settings” link to connect your phone to the device’s hotspot.
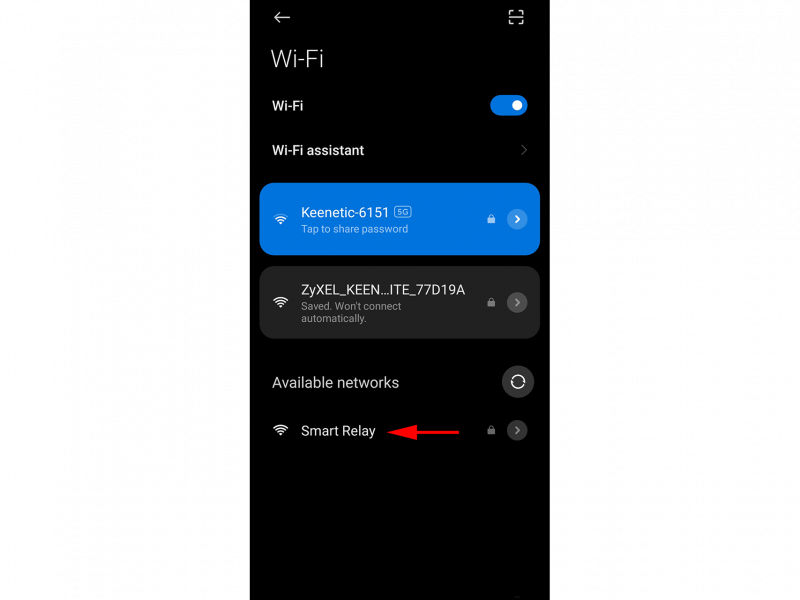
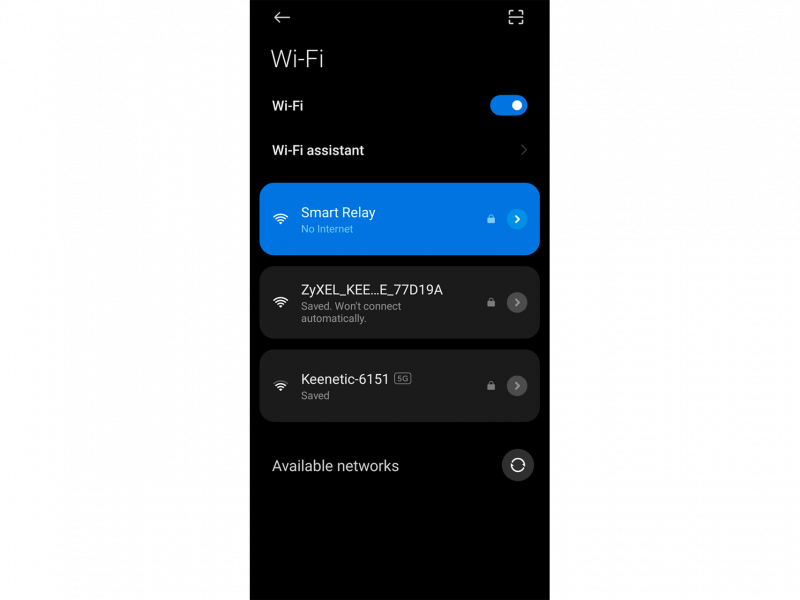
- In the list of available networks, find the one your device opened. For ESP32-based products, the network name corresponds to the product name. The network is open and does not require a password. Connect to it.
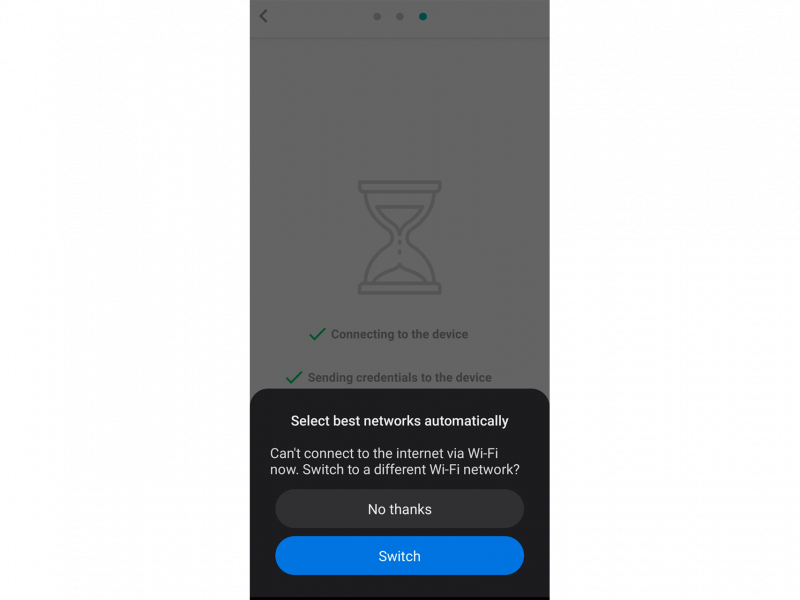
- Please decline if your smartphone offers to switch to a network with Internet access.
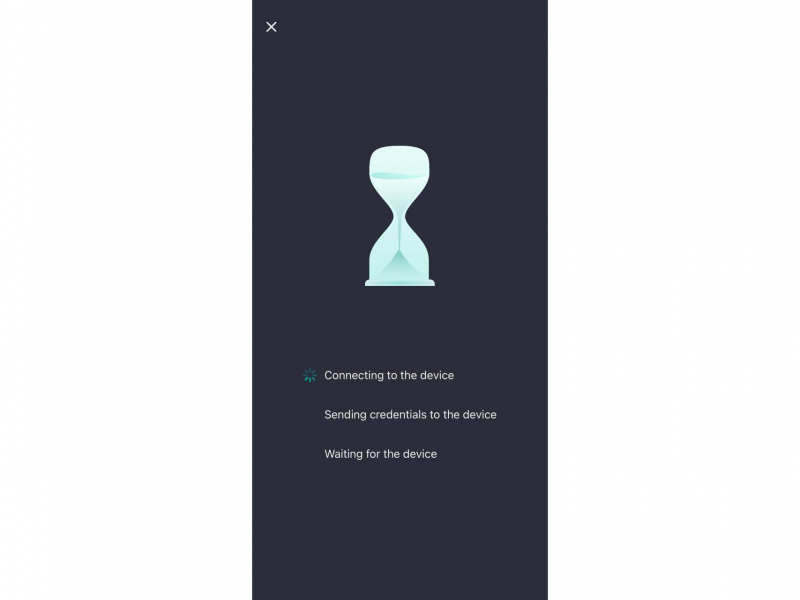
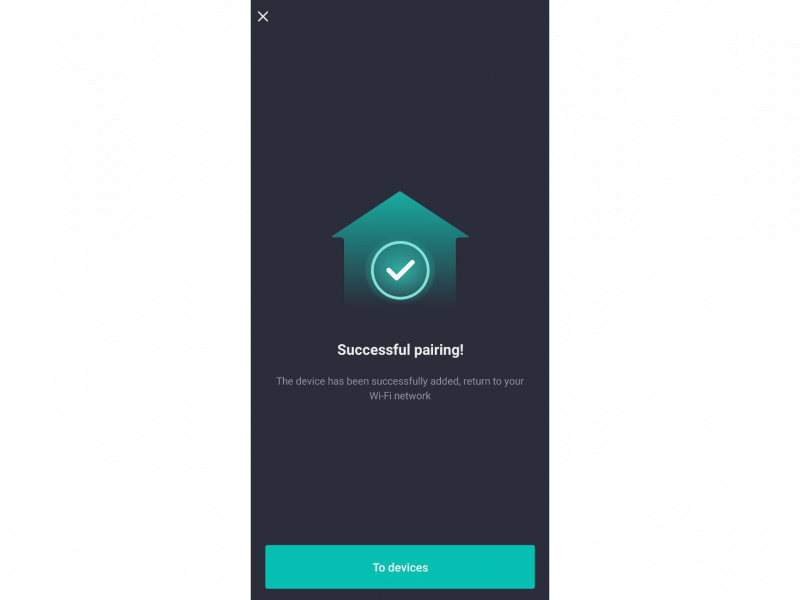
- Wait until the device is successfully paired with the app.
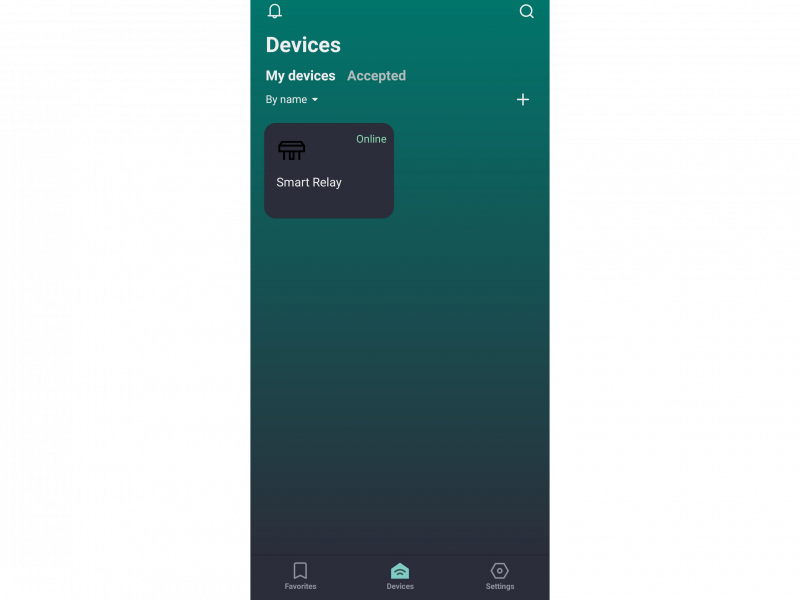
- Go to the “Devices” screen and ensure the product is displayed in the list. Please note that the name and icon of the device match what you specified when creating the product.
- Click on the device icon, and you will see the interface that has been configured in the developer’s account. Use widgets for device control – a relay switch installed in the vendor panel and a Wi-Fi signal viewing widget.
- You can use additional device control features that the 2Smart Cloud app provides by default. For example, voice commands, a Telegram bot, and control via phone call. You can find the detailed instructions in the blog on our website.
- You can quickly share access to the device with loved ones. Use the “Sharing” menu in the application settings. Detailed instructions are in the blog on our website.
That’s it! All that’s left is to power an ordinary table lamp through a smart relay, and it will respond to commands from the mobile appl cation. Keep the safety precautions in mind when connecting the power.
As demonstrated, adding a new IoT device to the 2Smart Cloud platform does not take much of your time. We tried to make the interface as user-friendly as possible and simplify the platform as much as possible for our user’s pleasure.
Creating a new IoT device is just the beginning of working with the 2Smart Cloud platform. The following blog articles will tell you how to modify the firmware of devices, edit the interface of a mobile application and analyze product usage statistics.
You don’t have to be a major manufacturer to join the 2Smart Cloud! The platform is open, among other things, to DIY developers who produce small batches of devices, just like our smart relay example.
Links:
- 2Smart Cloud IoT platform – https://cloud.2smart.com/
- 2Smart Cloud documentation – https://github.com/2SmartCloud/2smart-cloud-docs
- 2Smart Cloud mobile app at AppStore – https://apps.apple.com/app/2smart-cloud/id1539188825
- 2Smart Cloud mobile app at Google Play – https://play.google.com/store/apps/details?id=com.smart.microcloud.app
- 2Smart Cloud blog – https://2smart.com/docs-resources
All articles about IoT device creation and support
- Learn your way around the IoT platform – create your first device and control it from your smartphone without an MCU
- How to create a Wi-Fi switch to control via a mobile app and Telegram bot
- How to build an IoT device using the 2Smart platform?
- How to create an IoT device on a printed circuit board and take it from prototype to finished product
- How to write SDK-based firmware for an IoT device
- How to update the firmware and mobile application of ready-made devices within 5 minutes
- Collection and analysis of statistics – a useful tool for product improvement
Don't forget to share this post!
Read Next
Let’s dive into your case
Share with us your business idea and expectations about the software or additional services.