Table of contents:
Highlights at a glance
Setting conditions for displaying widgets and tabs in a mobile application
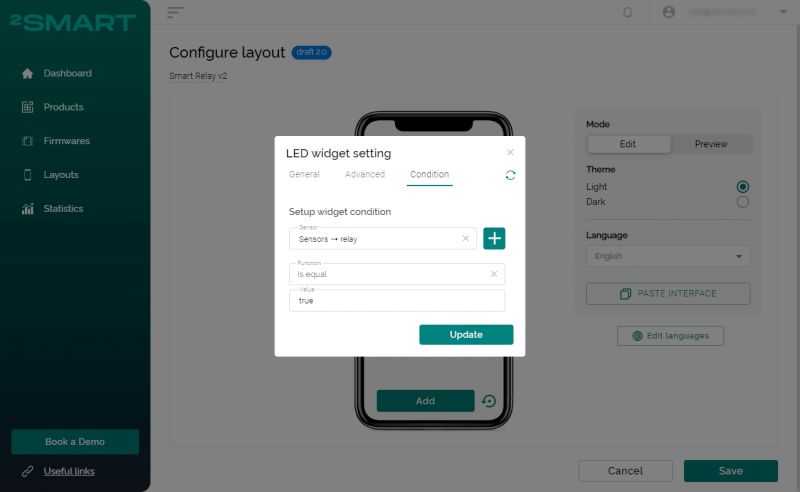
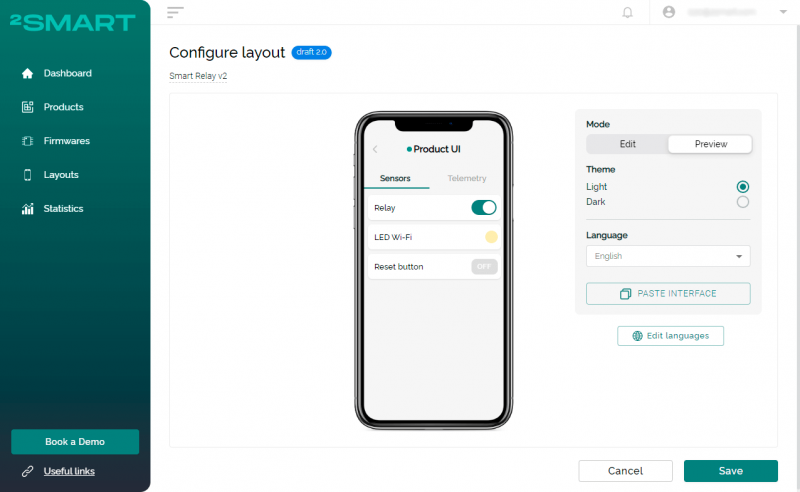
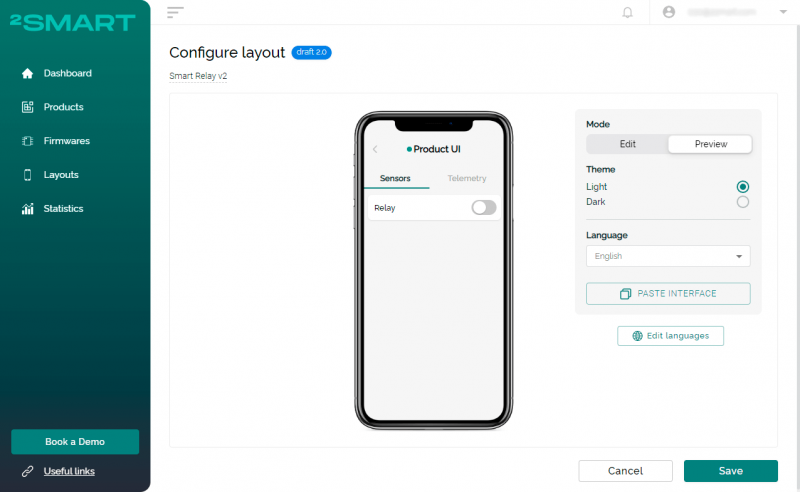
We have added the ability to customize the conditions under which a particular widget is displayed in the mobile app. The new Condition tab in the widget settings modal allows you to select a sensor on which value the display of the widget will depend, as well as configure the value that the sensor state must equal (or not equal) for the condition to be triggered.
It may sound complicated, but it’s actually quite simple. Imagine your device is turned off. In this case, all widgets for managing its functions and monitoring sensors become irrelevant. You can make these widgets appear only when the device is turned on and not visible when it is turned off.
Another example is if some of your widgets are relevant in one device operating mode while others are relevant in another. You can customize the display of such widgets depending on what mode the device is currently operating in. The user will see only relevant widgets at any given time.
We have implemented this feature not only for individual widgets but also for mobile application tabs and individual components of the Grid widget, which is an aggregator for other widgets.
Improving the functionality of sensor descriptions
In the platform update dated May 11, 2023, we implemented the ability to add descriptions of IoT device sensors, namely their title, description, and possible values. Now, we have improved this functionality.
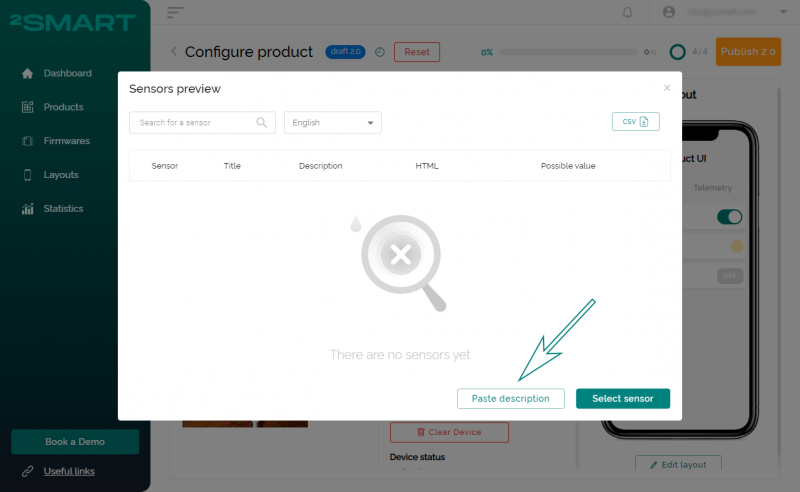
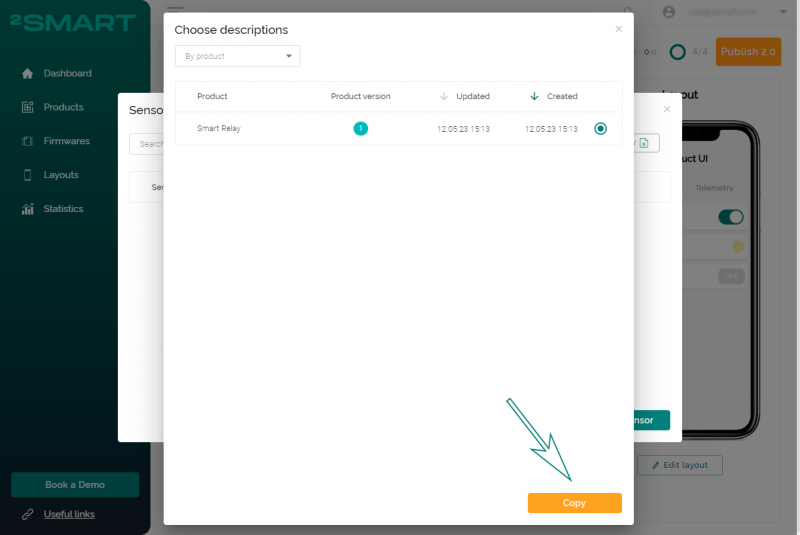
Firstly, now 2Smart Cloud vendors can quickly copy previously created sensor descriptions from other products. For example, if the sensor is responsible for the Wi-Fi signal value, it does not matter which device we are talking about. Obviously, you can use the same description of this sensor across all your products.
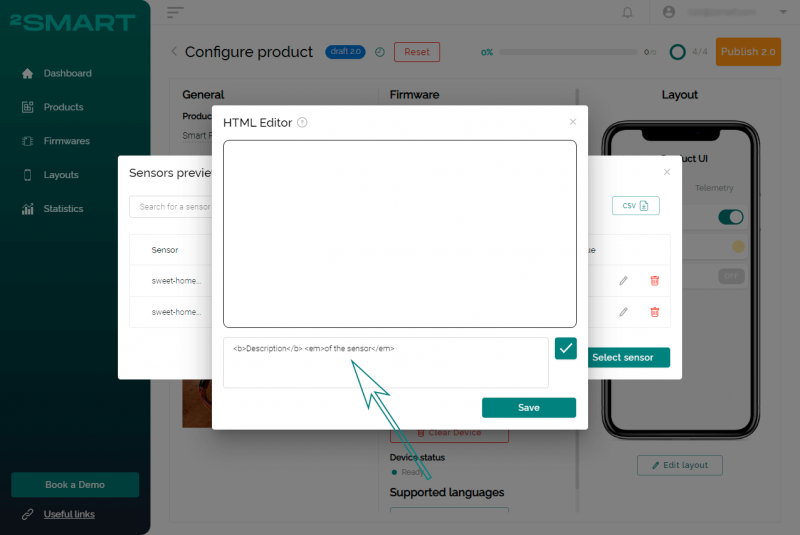
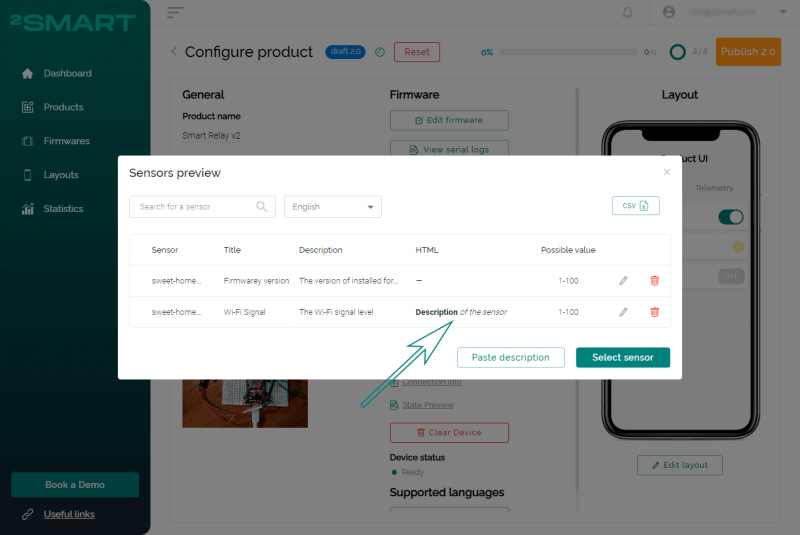
Secondly, besides plain text, you can now use HTML to format sensor descriptions.
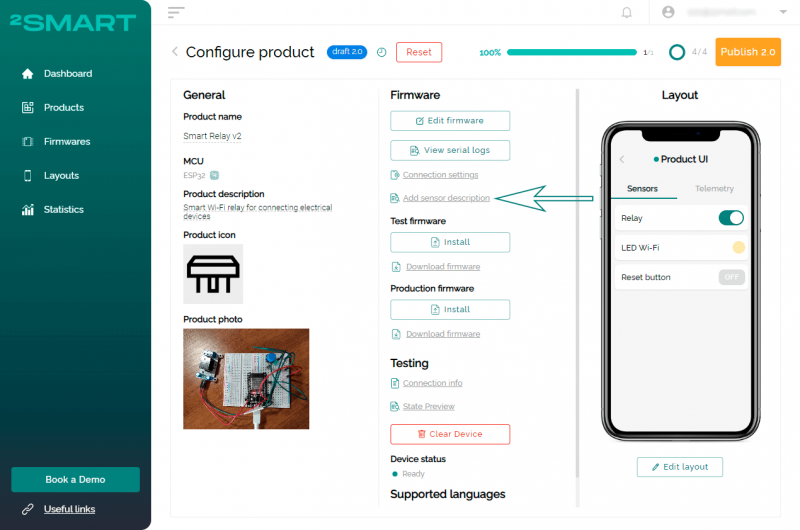
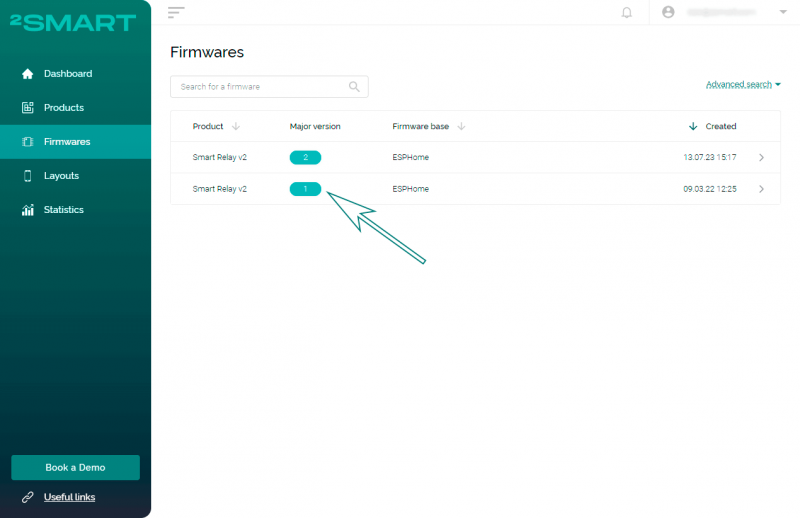
Thirdly, you can now add the description for sensors of each major product version. Imagine that the first version of your device’s firmware did not support a specific sensor at all (for example, the Reset button). However, this support appeared in the second version. Now, you can add a description of this sensor in the “Configure product” window, and it will be actual for the second and later versions of the firmware, but it will not be in the first one.
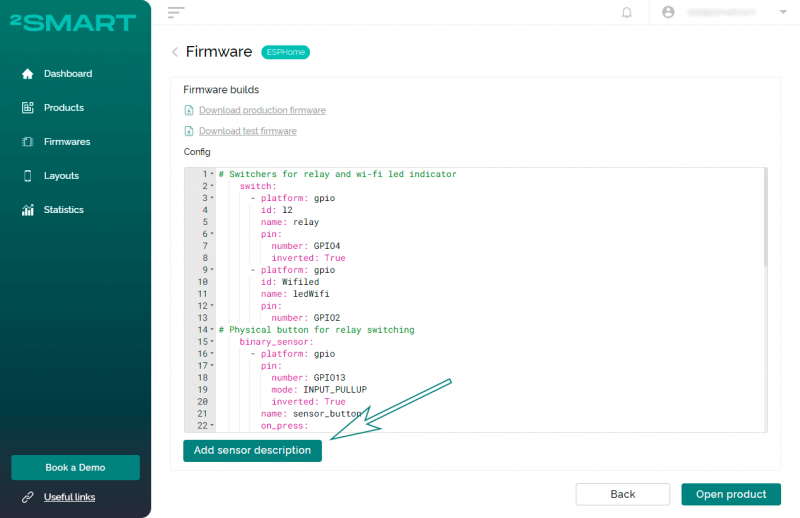
To edit sensor descriptions for the previous firmware versions, select the desired version in the “Firmwares” section. Then, in the firmware editing window, click the “Add sensor description” button and add the required description or edit the existing one. These updates will be relevant only for this firmware version and will not appear in others.
Let’s collaborate
We’re empower your business with our technology expertise
Complete list of updates from September 14, 2023
Features:
- Ability for vendors to set up conditions to display or hide tabs and widgets in the layout.
- Ability to copy sensor descriptions from other products.
- Ability to add HTML description for each sensor in the sensors description modal window.
- Ability to set up conditions for displaying components on the Grid widget.
- Ability to add the description for sensors of each major version of the product.
Minor improvements:
- Adapt names and buttons for phones and tablets.
Fixed bugs:
- The widget isn’t opened on the web after clicking the color widget in the “Card”.
- The timeout error is shown in the web and mobile app after setting the same sensor’s value.
- “Name” and “Sensor” fields are rendered incorrect in the “Card” widget on the vendor panel.
- Sensor status Used isn’t shown on the vendor panel after adding the sensor to the “Status icons” or “String status icon” widgets.
- “Mixed data” components are glued on the web Grid after placing them next to each other.
- The password length validation is missed in the web and mobile after entering more than 100 symbols.
Don't forget to share this post!
Read Next
Let’s dive into your case
Share with us your business idea and expectations about the software or additional services.