White label mobile app branding checklist
Please provide the 2Smart team with the following materials and info to brand a mobile application for your company within the white-label model.
Please note that the 2Smart team can take care of most of the steps below for an additional fee.
1. Branding materials
1.1. Application title
The app name is usually the same as your brand. Try to use a short title so that the smartphone user can see it in its entirety.
1.2. Logos
Your brand logo is used in the mobile application's design and as its icon. We need the following two logo files:
- Logo for an app interface - in SVG format.
- App icon - in SVG format.
1.3. Brand book or color palette
Customizing the color scheme of a mobile application is the most important stage of branding. To do this, our team needs a list of primary and secondary colors to be used in the app's design.
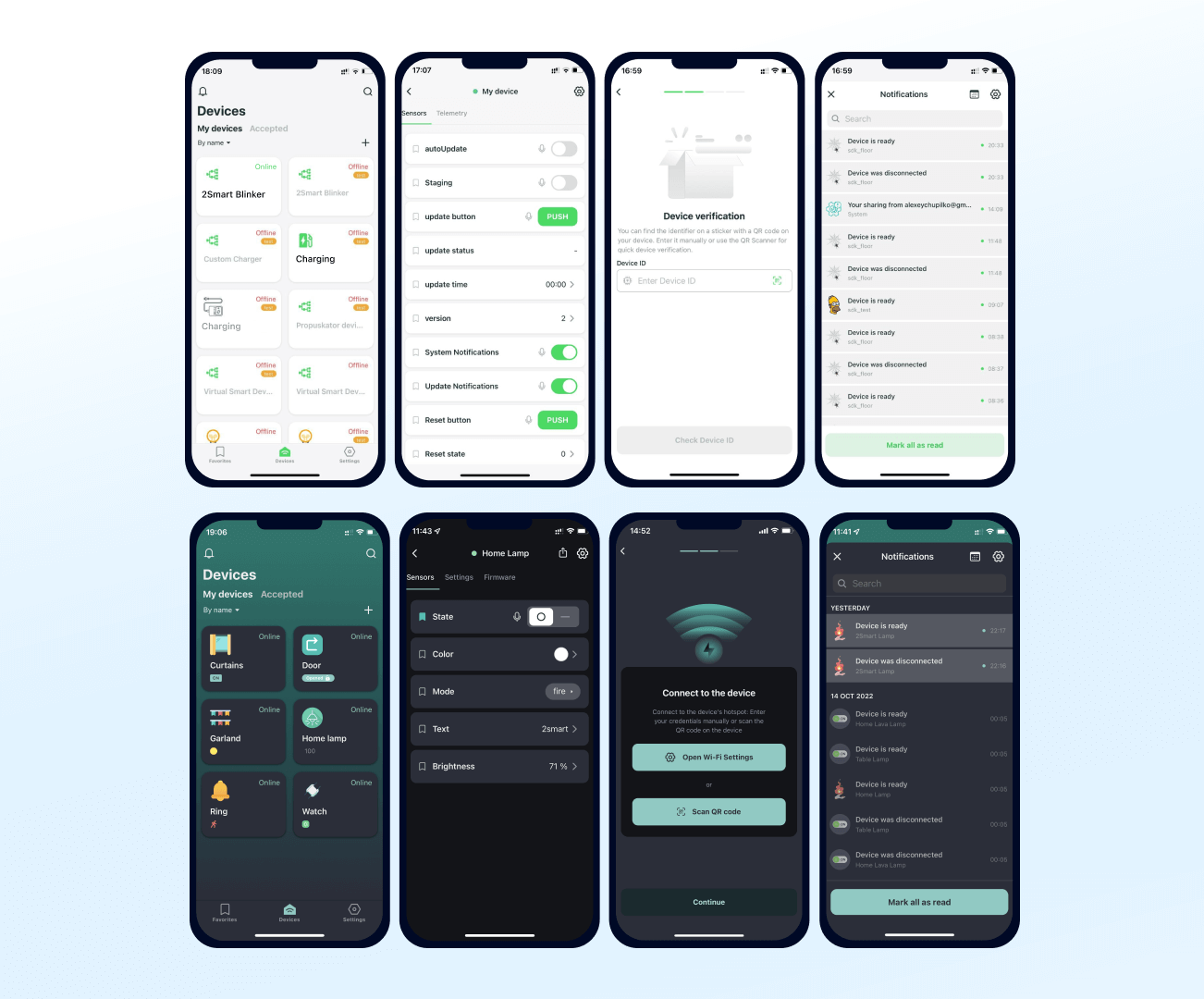
The color palette of the 2Smart Cloud mobile application is shown below as an example. Please provide us with either the same finished palette or your brand book for color matching by our designer.
Our designer can choose the primary and secondary colors for your application according to your brand book.
The base mobile application branding rate includes the creation of one appearance. The development of several application themes (for example, dark and light with the possibility of switching them by the user) is possible at your request for an additional fee.
2. Supported languages list
By default, the mobile application is only available in English. If you need localization into one more language, we will provide you with a file with the text content of the application, which you will need to translate.
Localization into more than one additional language is subject to agreement.